Cara Memasukkan dan Edit Gambar di Blog
Sebelumnya mari kita bahas manfaat gambar dalam postingan / artikel pada blog. Pada dasarnya, gambar dalam postingan / artikel pada blog bertujuan untuk mendukung isi dari tulisan / artikel / postingan. Sehingga para pembaca / visitor bisa mengerti informasi yang terkandung di dalam tulisan kita.
Cara Memasukkan dan Edit Gambar di Blog tidaklah susah. Lihat langkah-langkah dibawah ini:
Cara Memasukkan Gambar di Blog
1. Tentunya Anda sudah membuka blog anda bukan.
2. Buatlah sebuah postingan baru atau edit postingan yang sudah ada. (Sebelumnya siapkan dulu File Gambar yang anda ingin masukkan ke dalam postingan)
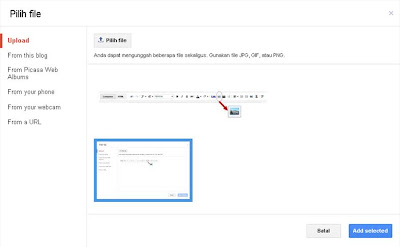
3. Dalam halaman postingan baru atau edit artikel kliklah tanda icon insert image (lihat gambar dibawah ini)
4. Setelah anda klik icon Insert Gambar, lalu pilihlah gambar yang anda inginkan.
5. Pilihlah sumber gambar yang anda inginkan. Bila anda klik Pilih File itu artinya file tersebut anda sudah siapkan di dalam harddisk atau flasdisk anda.
6. Setelah anda memilih gambar yang anda ingin dimasukkan di dalam postingan, lalu klik Add Selected (biasanya akan seperti gambar di bawah ini)
7. Selesai. Gambar yang dimasukkan dalam postingan sudah ada dalam artikel anda.
8. Selanjutnya men-setting posisi gambar dan ukuran gambar.
Cara Edit Gambar di Blog
Posisi Gambar.
1. Biasanya setiap memasukkan gambar pada blog, posisi gambar akan berada di tengah-tengah (center).
2. Bila ingin merubah posisinya klik saja gambar yang ingin dipindahin, dan akan muncul gambar seperti di bawah ini, lalu pilihlah sesuai keinginan anda.
- Smal : Ukuran gambar kecil
- Medium : Ukuran Gambar sedang
- Large : Ukuran gambar besar
- X-Large : Ukuran gambar Extra Besar
- Original size : Ukuran gambar seperti aslinya
- Left : Posisi gambar di sebelah kiri tulisan
- Center : Posisi gambar di tengah-tengah
- Right : Posisi gambar di sebelah kanan tulisan
- Add caption : Pemberikan Keterangan di bawah gambar (bila gambar di hapus keterangan akah terhapus juga)
- Properties : Keterangan gambar
- Remove : Menghapus gambar (gambar tidak jadi dimasukkan dalam postingan)
Edit Ukuran Gambar
Anda pasti sudah tahu elemen-elemen dalam Memulai Postingan Baru di Blogspot bukan? Kalau belum silahkan di baca lagi yah. Beginilah langkah dan cara untuk mengedit gambar di blog.
1. Apabila anda suka membuat artikel pada posisi Compose (lihat sebelah kiri atas / atau lihat gambar di bawah ini). Beralihlah ke posisi HTML
2. Setelah anda beralih ke HTML, carilah gambar yang anda ingin rubah ukurannya. Biasanya ukuran standar gambar yang diberikan apabila file gambar besar, lebar (width) adalah 320.
<div class="separator" style="clear: both; text-align: center;">3. Gantilah angka-angka tersebut dan sesuaikan dengan keinginan anda. Dimana Height = Ukuran / tinggi gambar, Width = Ukuran / lebar gambar.
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5KRkwP5RRLZUWIxv1kwjh5OAfqtz4feYQdCHpWVtLYKO_uMcqeAr4d5FsnE1yXcwWFxA30t0fAR_y2PuknE7NwNX9GNhWXMrgP-Cb6cASJ72zQHv55hHSwSlRWMItZj_O5bnY7v9-9l0/s1600/inset+image+di+blog.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5KRkwP5RRLZUWIxv1kwjh5OAfqtz4feYQdCHpWVtLYKO_uMcqeAr4d5FsnE1yXcwWFxA30t0fAR_y2PuknE7NwNX9GNhWXMrgP-Cb6cASJ72zQHv55hHSwSlRWMItZj_O5bnY7v9-9l0/s400/inset+image+di+blog.jpg" width="320" /></a></div>
4. Apabila semua sudah beres dan yakin. Silahkan publikasikan Postingan anda.
Catatan:
- Apabila ukuran gambar tidak muncul, silahkan coba pilih ukuran Smal atau Medium atau Large atau X-Large (posisi Compose lho). Lalu beralih ke HTML lalu gantilah Tinggi dan Lebar gambar sesuai keinginan anda.
- Ulangi langkah-langkah di atas bila ingin Memasukkan dan Edit Gambar di Blog
Demikian tulisan Bos Tutorial tentang Cara Memasukkan dan Edit Gambar di Blog. Selamat mencoba dan semoga bermanfaat. Salam Sukses dan Blogger. [Bos Tutorial].







Tidak ada komentar:
Posting Komentar